今天学习了如何用js实现下拉框的联动,下拉框联动主要指的是当一个下拉框的内容改变时另一个下拉框的内容也会相应的发生改变。比如,我么有时在注册时会需要添加籍贯,当我们选择相应的省份之后,后面的市区也会相应的发生改变,这就是联动。下面是我实现此功能的代码,是通过视频学习之后自己做出相应改变之后写出的代码:
<!DOCTYPE html>
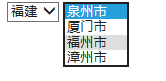
<html><head><meta charset="UTF-8"><title>Insert title here</title><script type="text/javascript">function fn(){ var select=document.getElementById("city");var c=select.value;var area=document.getElementById("area"); switch(c){ case "jx": area.innerHTML="<option>抚州市</option><option>南昌市</option><option>赣州市</option><option>宜春市</option>";break;case "gd":area.innerHTML="<option>广州市</option><option>韶关市</option><option>佛山市</option><option>东莞市</option>";break;case "fj":area.innerHTML="<option>泉州市</option><option>厦门市</option><option>福州市</option><option>漳州市</option>";break;case "hn":area.innerHTML="<option>长沙市</option><option>湘潭市</option><option>乐昌市</option><option>郴州市</option>";break;default:alert("error");}};</script></head><body><select id="city" οnchange="fn()"> <option value="jx">江西</option> <option value="gd">广东</option> <option value="fj">福建</option> <option value="hn">湖南</option></select><select id="area"> <option>抚州市</option> <option>南昌市</option> <option>赣州市</option> <option>宜春市</option></select></body></html>下面是实现效果截图:

运行之后第一个下拉框默认选择的是江西省,第二个下拉框默认选择的是抚州市,当点击第一个下拉框选择福建省时,第二个下拉框会自动变成福建省的市区,其次我选择泉州市。
实现过程(个人理解):
首先在在html部分写两个下拉框,第一个代表省份,id名设置为city;第二个下拉框代表市区,id名为area。在city下拉框添加一个onchange事件,事件源是下拉框内容发生改变,响应事件是名字为fn的一个函数,该事件发生即下拉框的省份发生改变之后会触发该事件,然后跳转到fn函数,执行fn函数的内容,fn函数中,首先通过document.getElementById("city")
来获取id名为cit的对象,即第一个下拉框并将该对象重新命名为select,通过select.value来获取该下拉框内的内容,即你所选取省份的内容,比如"jx" "fj" "gd" 等等,并将该内容值赋值给c变量,通过document.getElementById("area");来获取第二个下拉框对象,并命名为area;再次是通过一个switch语句来选择第二个下拉框的内容,当获取的c的值为“jx”时,执行case "jx": area.innerHTML="<option>抚州市</option><option>南昌市</option><option>赣州市</option><option>宜春市</option>";
break;DOM的innerHTML属性可以用来获取或设置对象的内容。